要在一个网页中获取所有图片的 url。
可以使用 javascript:(function() { var links = document.getElementsByTagName(‘img’); for (var i = 0; i < links.length; i++) { console.log(links[i].src); } })(); 这个脚本。
但是如何放在快捷指令中使用?也就是说如何在快捷指令中传入网址并运行代码,然后获取“结果”?自己试了下发现在控制台中运行有结果,但是放在快捷指令中不行。
由于关于自动化的负面报道非常多,我一直没有升级 macOS 14,抱歉无法帮你测试。
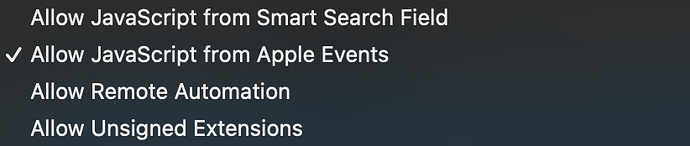
不过,我也从未见过任何人谈论 macOS 14 上的 Safari 无法通过 Apple Events 跑 Javascript,按理说如果这个问题很普遍,Keyboard Maestro、DEVONthink、Alfred 和 Shortcuts 几个论坛应该已经有人提及了,但我确实从未见过,检索也没有结果。即便是更新极其及时的 Keyboard Maestro wiki,也没有提到 Javascript from Apple Event 有问题,至今仍然建议正常开启。
建议找身边其他升级了 macOS 14 的人问问,是不是所有 macOS 14 Safari 的“Allow Javascript from Apple Event”选项都消失了。
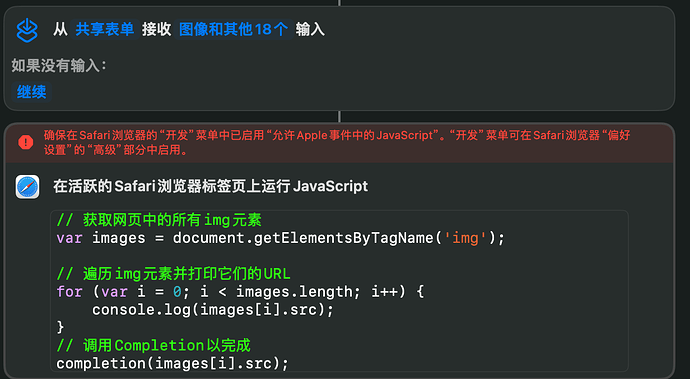
发现就算是在13的系统中也会报上面图片的需要打开javascript的提示。但是确定在13系统中是打开的。
而且发现上述的代码中是 变量i 存在问题。如果改成把image[1].src就能获得正确的[1]位置的值。但只要上[i]就报错。请问这要如何修改?
i 和1的问题,其实是你这段 Javascript 有笔误,你看你的 completion() 是在 for 循环之外的,此时无法调用 i,当然不能正常获取数据。Shortcuts 的标准写法是创建一个 [],每次循环时往里面加数据,最后一锅端上去。
var result = [];
var elements = document.getElementsByTagName("img");
for(var i=0;i<links.length;i++) {
result.push({"url": links[i].src});
}
completion(result);
不过我测试时,似乎遇到了 Shortcuts 变量类型问题,链接变成了链接标题。总之就是很崩溃 XD
感谢。我用 “img.length” 搞定了。原来在 shortcuts 的报错提示也是乌龙啊。