Minja
(Minja)
1
如何提取图片的主色,并作为备注、标签或写入 DEVONthink 的自定义元数据?主要困难在于前半步,后半步应当非常简单。
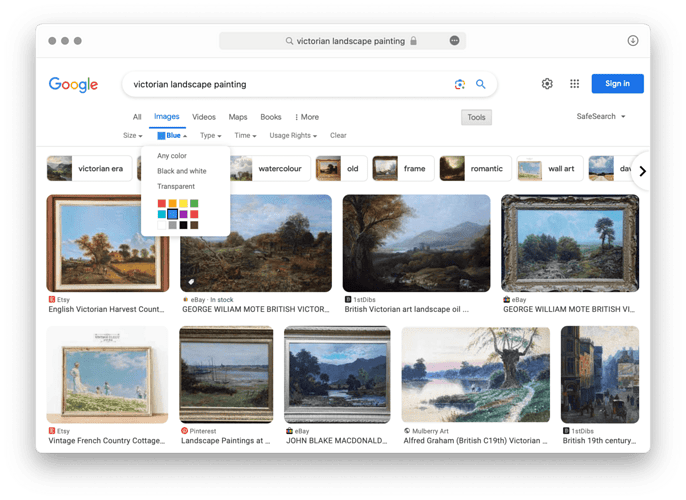
目的:根据颜色快速过滤图片,就像 Google 图片搜索一样。
场景:
- 有一批用于临摹或提取 prompts 的插画,想根据颜色粗略过滤可用素材
- 有一批用于业余研究的截图和插画,色系是描述维度之一,例如想研究“工业时代后期蓝色调绘画数量和占比的变动”,可能就要以颜色为过滤条件[^]
限制:
- 不使用 Eagle 等库管理工具,避免数据被绑死在某一个软件中
- 不使用 GPT,因为不可能把几个GB的数据传上去
[^1] 一点背景知识:蓝色颜料曾经很贵。在这个例子中,我想研究技术、原料、运输等物质条件变化对绘画的影响。
1 个赞
Felz33
(Felz33)
2
搜索 color palette from image 可以找到一些在线工具和包,能支持批量的暂时没找到。
Minja
(Minja)
3
Vielen Dank~;)
理想情况还是用本地工具,以便每次收录新图片,就自动提取主色。
Felz33
(Felz33)
4
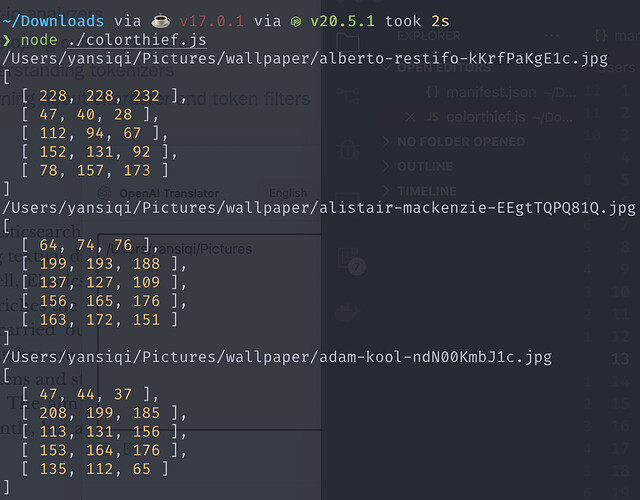
首先安装:npm i --save colorthief@2.3.0
#!/usr/bin/node
const fs = require('fs');
const ColorThief = require('colorthief');
function getDominantColors(folderPath) {
const files = fs.readdirSync(folderPath);
files.forEach(file => {
if (file.endsWith('.jpg') || file.endsWith('.png')) {
const imagePath = `${folderPath}/${file}`;
ColorThief.getPalette(imagePath, 5)
.then(color => {
console.log(imagePath);
console.log(color)
})
.catch(err => { console.log(err) })
}
});
}
const folderPath = '/your/path';
getDominantColors(folderPath);
2 个赞
Minja
(Minja)
5
convert 图片路径 +dither -colors 1 -unique-colors txt:- | grep -o -E "#[^ ]+"
我暂时先用 imagemagick 命令,不过主导色太多的图片不够准(Google 也不准就是了),再打磨一下计算方式~:D
Felz33 的方案应该比 imagemagick 的暴力算法更准,可惜我的环境一般要借 JXA 跑 Javascript,不如 Shell 便捷 QAQ 待我休息日再钻研一下
Dank noch mal~:)
我搜索了一下,感觉这个app是符合你要求的:
leap,可以根据选定的颜色来筛选图片,不是库管理
Minja
(Minja)
7
Danke~:)
可惜问题的目的是提取颜色,以便和 Finder 或 DEVONthink 一起使用,换言之,是将颜色作为诸元数据之一(或许是直接当作标签,比如把色值或色系当标签 #F0D8AE)。
Anyway,我之前没接触过 Leap,容我尝试一下~:D
untag0
(hahasweet)
8
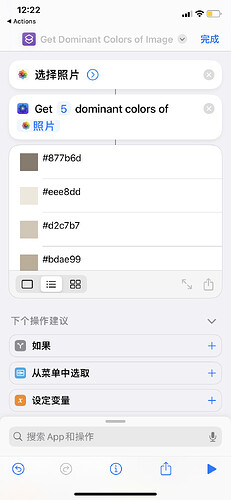
Actions 中这个动作可以提取主色,不知道 Mac 上能用吗

Minja
(Minja)
9
有,不过要 Sonoma 以上的系统,但工作机不能冒风险尝试,等寒假抽时间研究研究。
1 个赞